Dress Up Presentations by Removing Image Backgrounds - Crosspost by Paul Murray
Cross-post on tool to remove image backgrounds by Paul Murray, Portage Public Schools. You can check out Paul's blog at PPS Tech Integration and Training
Dress Up Presentations by Removing Image Backgrounds
How many ugly looking presentations are you going to have to look at again at the end of this project?
I mean, just look at this example at the right.
His picture (although ruggedly handsome) is sitting right on top of the Eiffel Tower and it has all this horrible background clutter distracting from the tower itself. Not to mention the I “heart” Paris image with that unappealing square, white background. Ugh.
So, how can we fix it? How can the student keep the images he has so carefully selected, but get rid of that white background and the image clutter?
EditPhotosForFree.com has an EASY TO USE background removal tool that makes this quick and painless for teachers and students.
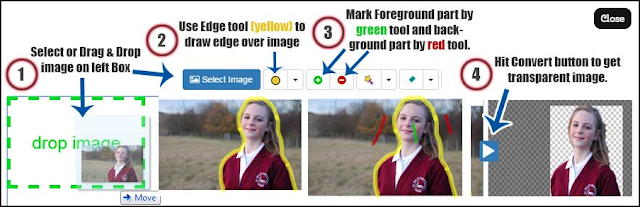
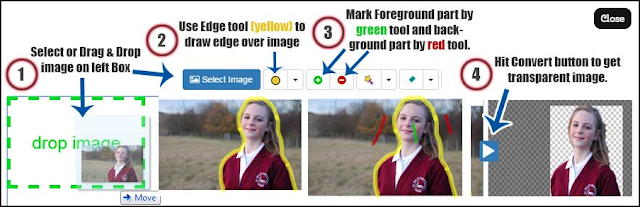
Every time a student visits the Background Remover the set of instructions below appears to remind users of the four simple steps.

Follow this slideshow in order to see all the steps I took to create my finished presentation slide.
And here’s my finished product below…
Voila!

Enjoy!
I mean, just look at this example at the right.
His picture (although ruggedly handsome) is sitting right on top of the Eiffel Tower and it has all this horrible background clutter distracting from the tower itself. Not to mention the I “heart” Paris image with that unappealing square, white background. Ugh.
So, how can we fix it? How can the student keep the images he has so carefully selected, but get rid of that white background and the image clutter?
Enter...
Every time a student visits the Background Remover the set of instructions below appears to remind users of the four simple steps.

- Select an image
- Use the edge (boundary) tool to define the areas to keep and to remove
- Mark the areas to keep (foreground) with the green tool
- Mark the areas to remove (background) with the red tool
- Process the image by clicking the "play" button between both frames
- DO NOT ADD A BACKGROUND COLOR! (It's tempting but defeats the purpose)
- Download your new image (png) and insert it into any tool you wish.
PRO TIP:
- Zoom in extra close to the boundary between the foreground and background
- Use the smallest Edge Tool setting
- Use the Eraser to refine your boundaries
- And... convert (or process) the image again and again until you receive the result you prefer
Follow this slideshow in order to see all the steps I took to create my finished presentation slide.
And here’s my finished product below…
Voila!

Enjoy!



